Duration: 1 month | Role: UX designer & Design researcher | Team: Individual | Tools Used: Figma, Optimal sort, FigJam
Problem
Shopping for form-fitting clothes can be time-consuming and frustrating.
Comparing different styles and determining how well the clothes will fit is challenging.
Often, even after selecting the usual size, there is a possibility of disappointment when the purchased item doesn't fit properly, leading to the hassle of returning it.
The Question:
What features can a system incorporate to help users select form-fitting clothing that accurately matches their size and preferences without actually trying the clothes?
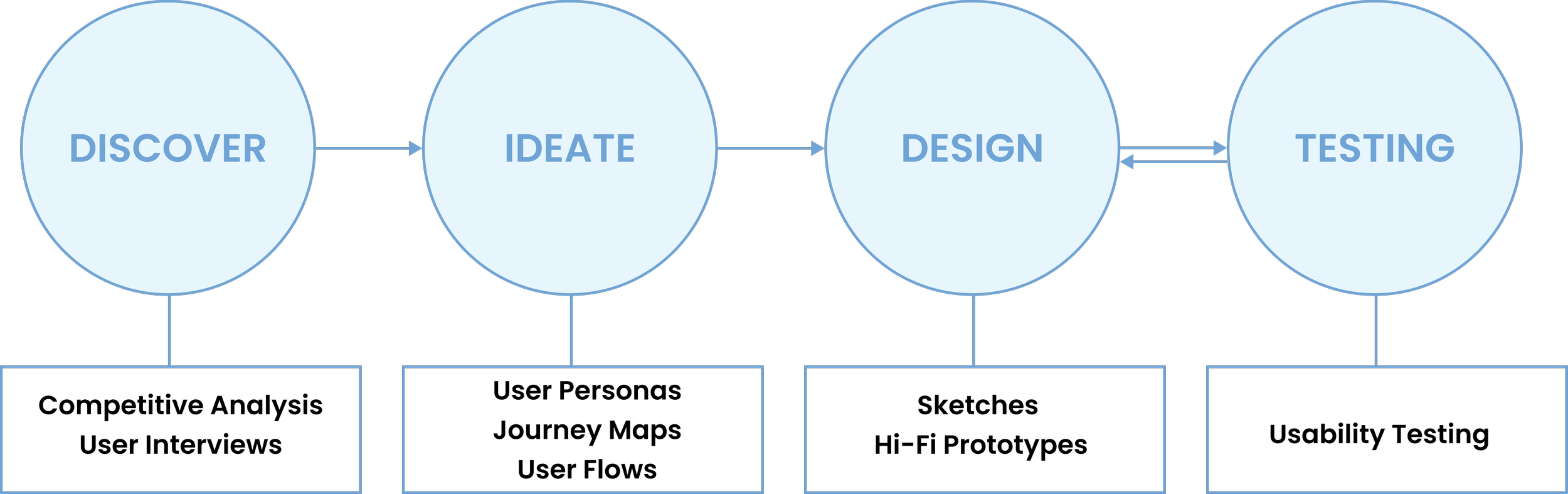
The Design Process
Discover
Why User Interviews? - To understand the 5 W's of the design process,
Who are the users?
What are they trying to achieve?
Where are users when performing their tasks?
When do they shop online?
Why and How do they choose their size?
What did I learn?
I conducted 4 user interviews with close family and friends to gain insights into their approach to choosing clothing sizes when shopping online. I also sought their feedback on system prompts related to size preferences and their thoughts on technological solutions addressing sizing issues. Additionally, a competitive analysis was performed to explore existing technological solutions in this domain.
Ideate
Why Persona?
To communicate and visualize the goals and frustrations of the target audience. Persona helped me to group the common challenges of the users and come up with solutions for the same.
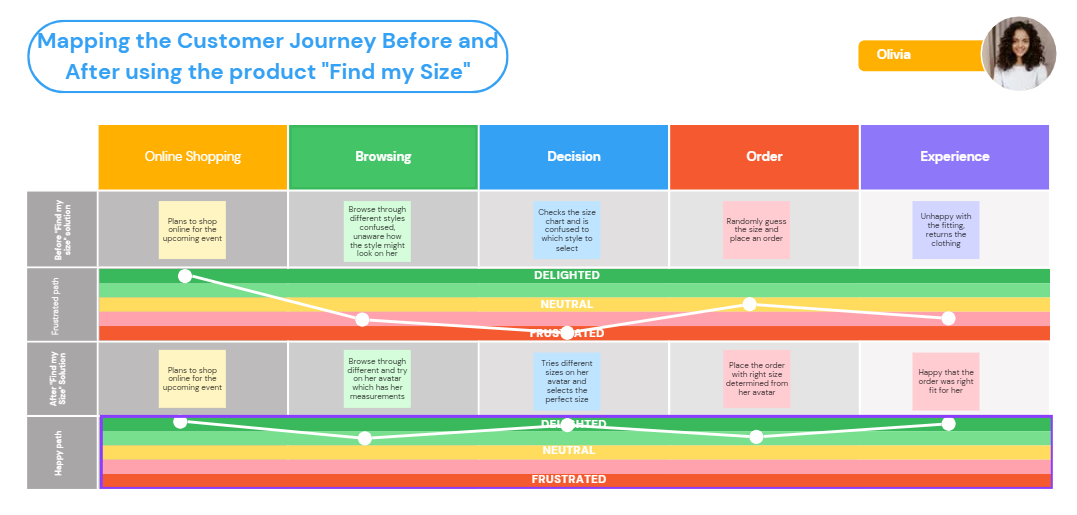
Why Journey Map?
The utilization of a Journey Map enabled me to visually depict the experiences of my persona, Olivia, both before and after engaging with my solution, "Find my Size." This mapping exercise helped illustrate Olivia's frustrated path and her happy path, highlighting the differences in her journey before and after using the solution.
Why User flow?
This approach allowed me to examine the interactions of users at each step as they navigated through the application. By mapping out the user flow, I gained an understanding of how users would interact with the application and identified any potential pain points or areas for improvement.
Designing
How did I arrive at Design Solutions?
After analyzing the findings from the user interviews and thoroughly brainstorming with personas and customer journey mapping, I reached several design solutions to address the size-related issues in an online shopping application. Taking into account the user insights and pain points, I decided to incorporate four key features into the application. These solutions aim to tackle size issues and improve the overall user experience.
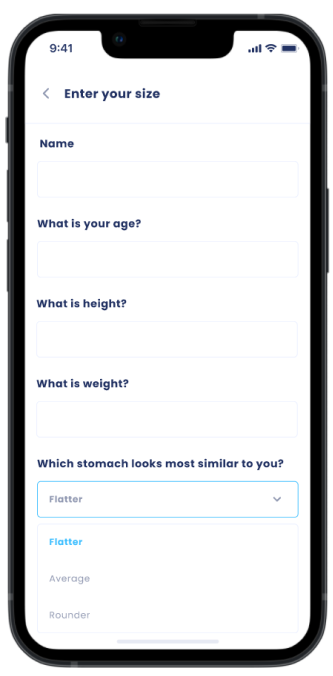
1. MANUALLY enter the size
This feature was chosen based on user insights shared during the interviews. Many users disclosed that they frequently shop online during nighttime hours, and they found typing to be the most convenient method for recording their size information. To accommodate their preferences and make the process more user-friendly, I incorporated a typing option for users to input their size details easily and efficiently.
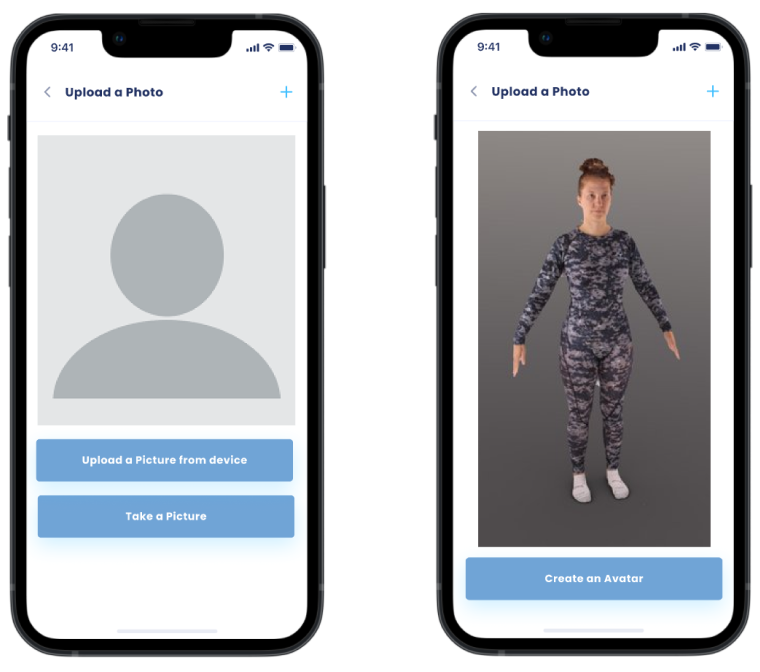
2. UPLOAD a picture
Several users expressed their hesitation or unwillingness to scan their bodies for virtual try-on purposes. To cater to their preferences, I incorporated the option for users to quickly upload their photos as an alternative method. This allows them to conveniently visualize how the outfits would look on them without the need for body scanning.
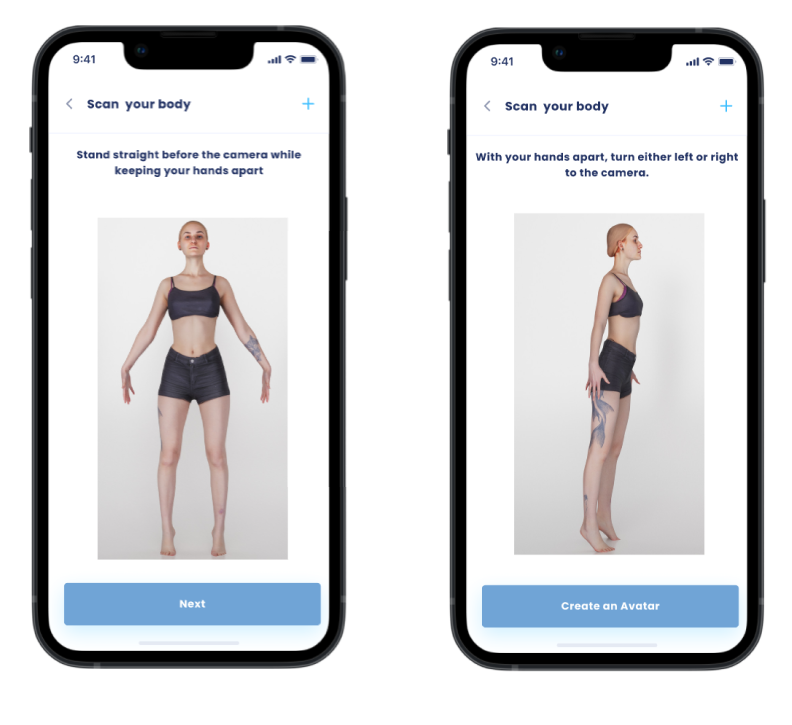
3. SCAN yourself
I selected this particular feature because it resonated strongly with users during the research phase. Many individuals expressed their enjoyment and interest in trying on outfits virtually, using scanned representations of their own bodies. They appreciated the privacy and convenience this option offered, particularly when shopping in the comfort of their own spaces.
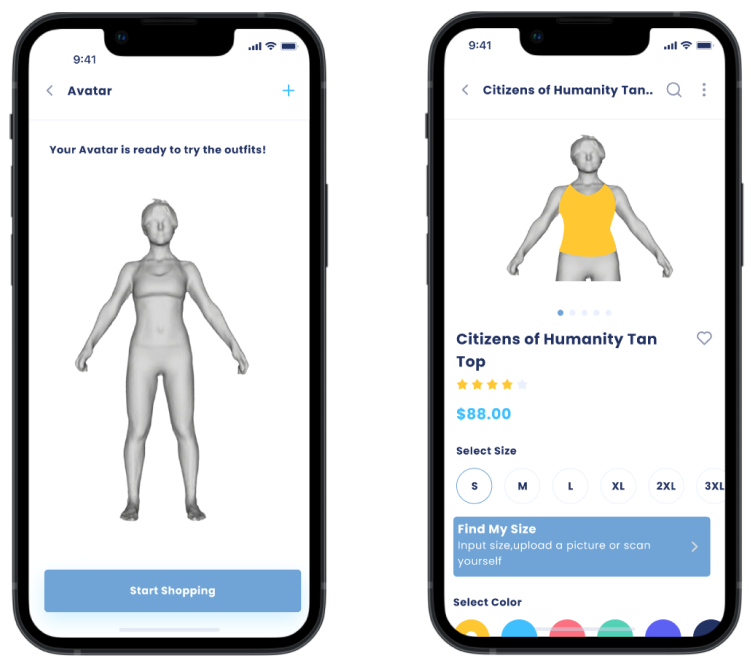
4. AVATAR creation
Irrespective of the mode users choose to record their size, I implemented a feature where an avatar is generated for each user based on their body measurements. This avatar serves as a virtual representation of the user, allowing them to try on different outfits and visualize how they would look. This feature enhances the shopping experience by providing users with a realistic and personalized way to explore various clothing options before making a purchase.
Where did I fail?
Based on the findings from the usability testing conducted with a user, several key improvements were identified and implemented in the design.
Consistency in Naming: To avoid confusion, the application now consistently uses the same name, "Find my size," instead of having different names like "Save my size" and "Find my size."
Clear Instructions for Body Scanning: To enhance user understanding and minimize confusion during the body scanning process, more detailed instructions were provided to guide users through the scanning procedure.
Prominent Placement of "Find my size": The "Find my size" feature was included on the homepage to make it easily accessible and prominent for users.
Product Page Integration: In response to user preferences, the "Find my size" functionality was integrated directly on the product page, eliminating the need for users to navigate to the "Account" tab.
Iteration
Please check out the complete prototype